uptime_Joe
开头
joe主题是默认带有统计页面的,但是里面没有uptime-status,我不是很满意。于是我就自己改了改joe的文件。这并不难。
这是一个根据uptime-status 修改而来,适用于typecho-Joe主题统计页面的拓展,没什么技术门槛。
说明
在我电脑的一次次升级中dev原文件已经没了,就剩下已经build好的文件了。由于这是uptime-status修改而来,很容易复刻。因此我这里就只给出构建完成的文件了。
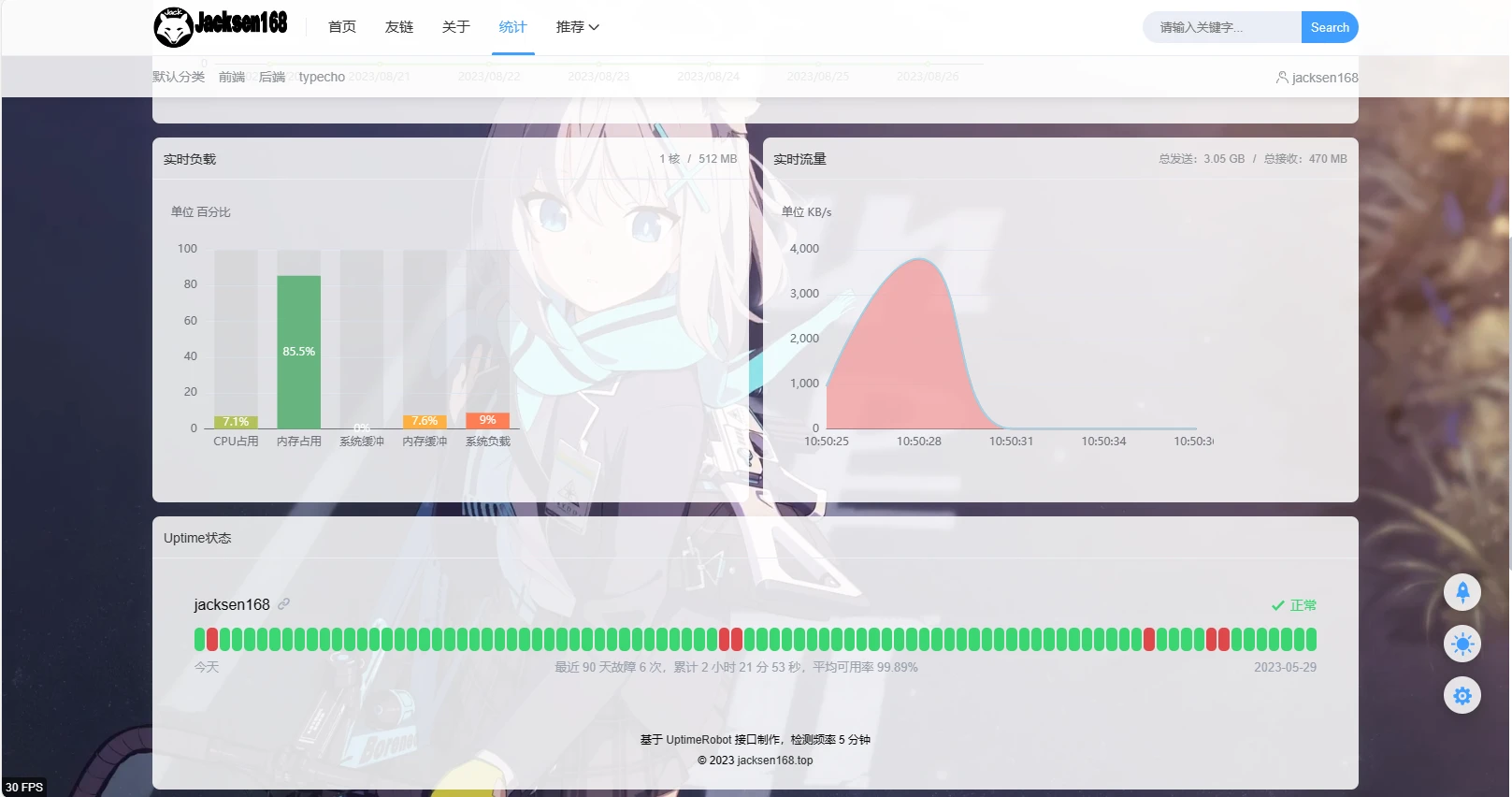
展示

安装
- 下载文件
- 将该项目文件 census.php 替换 Joe 原有 census.php文件,并填写好相对应你的js/css文件路径
- 修改配置文件 config.js 即可
手动实现(进阶版)
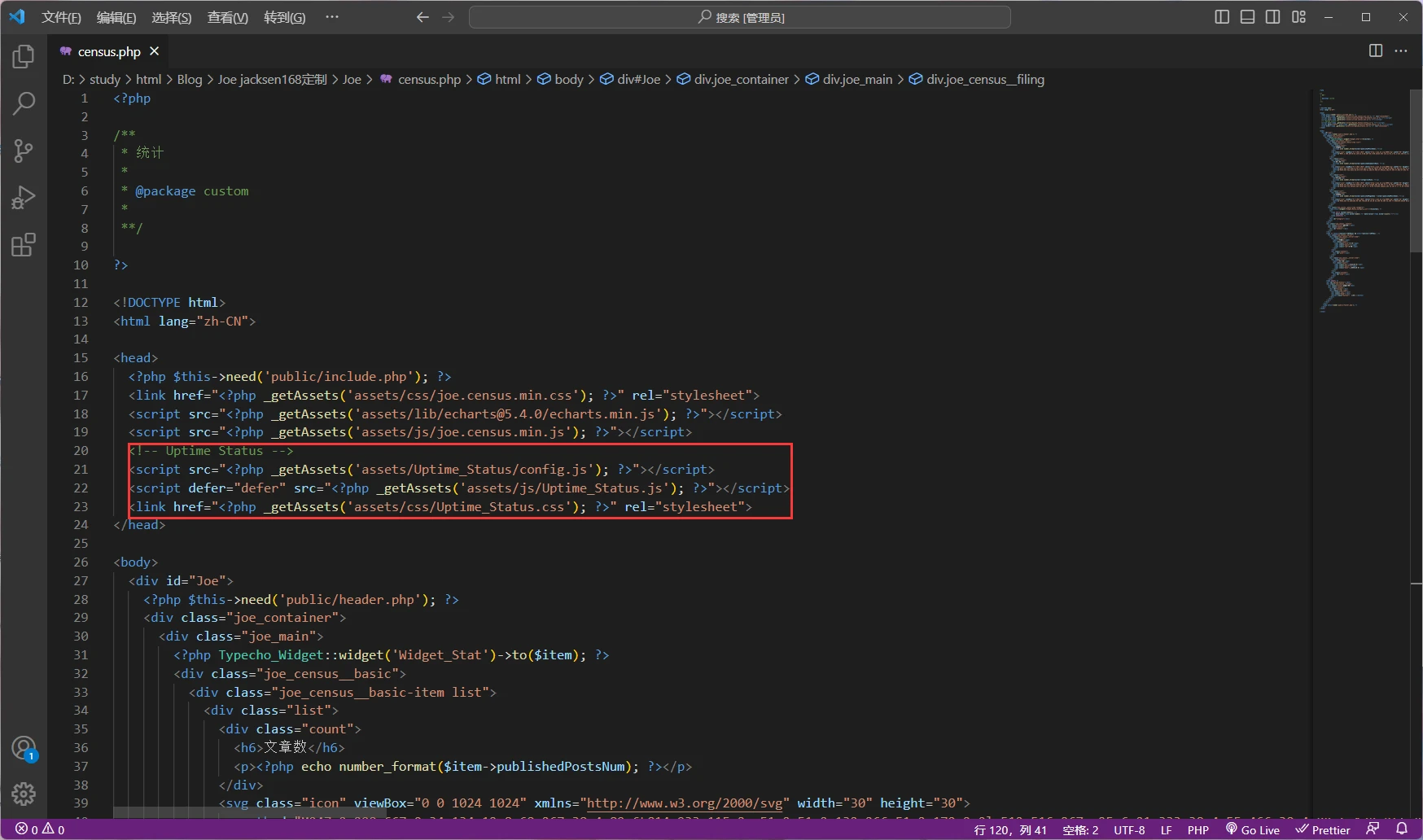
将代码添加到 joe/census.php 的
<head>标签里:<!-- Uptime Status --> <script src="<?php _getAssets('你的config.js路径'); ?>"></script> <script defer="defer" src="<?php _getAssets('你的Uptime_Status.js路径'); ?>"></script> <link href="<?php _getAssets('你的Uptime_Status.css路径'); ?>" rel="stylesheet">
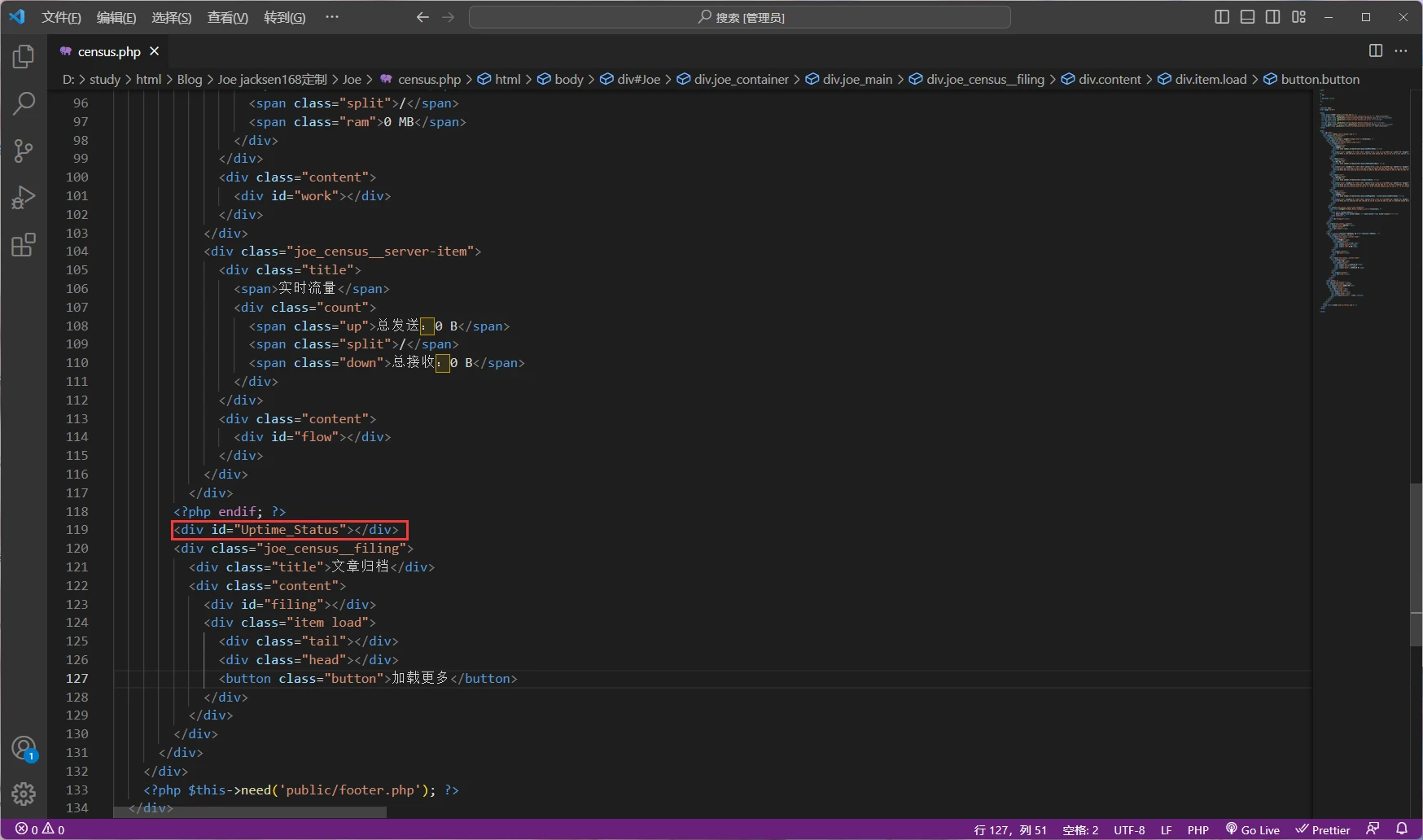
将代码复制到 joe/census.php 如图展示区域:
<div id="Uptime_Status"></div>
在 config.js里填写好apikey就好了(可多个api):
window.Config = { // 显示标题 footerText: '© 2023 ', // 链接名称 footerLinkName: 'jacksen168.top', // 链接地址 footerLinkUrl: 'https://jacksen168.top', // UptimeRobot Api Keys // 支持 Monitor-Specific 和 Read-Only ApiKeys: [ 'm792457160-e66818a9b41a1068298d62b6', ], // 日志天数 CountDays: 90, // 是否显示检测站点的链接 ShowLink: true, };
成品
我这里有写好了的census.php放在压缩包里了,就不用自己去复制子类的了。(文件路径记得要改)
github项目地址: uptime_Joe github仓库
下载



评论 (0)